
7.34Kviews
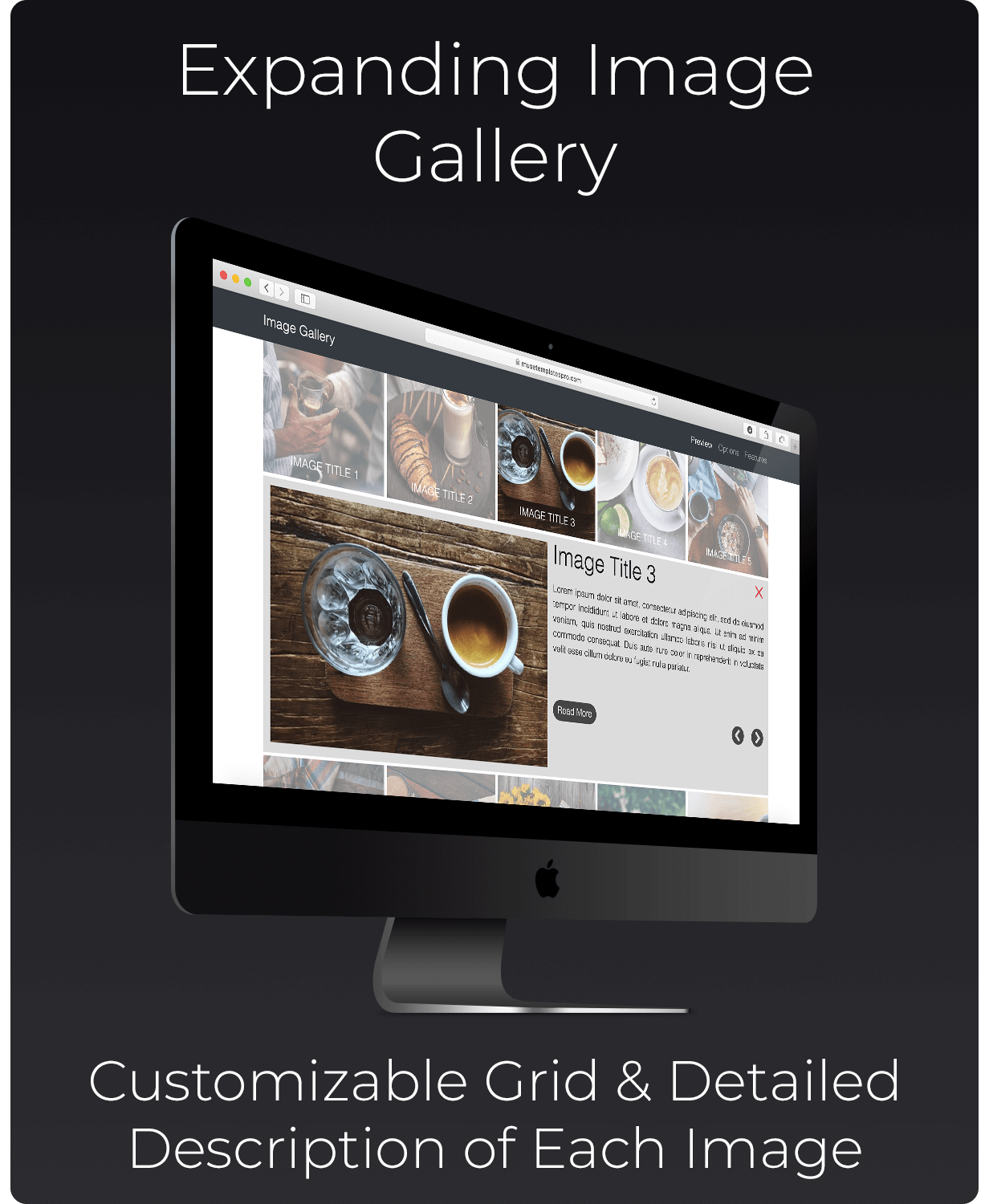
This jQuery Plugin allows you to add expanding Image Gallery into your sites. The gallery reveals full description of each image after you click any thumbnail in the grid. Moreover, this gallery is responsive and fully customizable. So it is perfect for presenting your personal work or various projects.
Main Features:
-
- Expanding Gallery – Each thumbnail of this gallery expands and beautifully reveals the full sized image and detailed information about each image.
-
- Grid – The grid of the images is customizable. You can specify the number of columns in the grid, adjust spaces between the thumbnails, display title of the image on each thumbnail, etc.
-
- Unlimited Photos – You can add unlimited number of images into this gallery.
-
- Titles & Descriptions – Provide the unique title and description for each photo. This enables you to present each image in detail.
-
- Responsive – This plugin is responsive and allows you to specify the width of the gallery in percents.
-
- Fully Customizable – This plugin includes many options to customize sizes, colors, fonts, opacity and other attributes of every element.
-
- Navigation – You can choose one of built-in navigation buttons, to switch between the images.
-
- Links – You can add link to each image for additional information.
-
- Mobile Friendly – This plugin works great with phones, tablets and desktop computers. So your website visitors can view the gallery on whatever device they prefer.
-
- Easy to Setup – You can add image gallery into your website with just a few lines of code.
-
- Well Documented – This plugin comes with the full documentation, so using the plugin becomes even easier.
- Cross-Browser Support – This plugin works great with all the major browsers, such as Chrome, Firefox, Safari, Edge, Opera, Internet Explorer, etc.
add a comment